Visual search engine technology has improved. Search engine crawlers have come a long way, and while images can be identified, crawlers still provide preference to keywords in an alt tag. Image are still the highest bloat on any webpage. According to the HTTP Archive, 60% of the data transferred to fetch a web page is images composed of JPEGs, PNGs and GIFs.
This guide deals with optimizing your images so that your webpage could load faster. This would obviously improve conversions, improve Google crawlability, your SEO and overall your user experience.
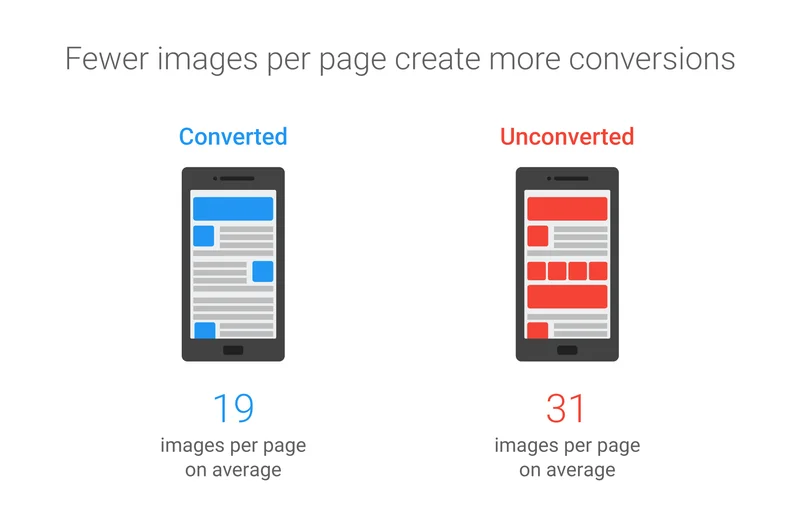
Per Soasta/Google research from 2016, images were the 2nd highest predictor of conversions with the best pages having 38% fewer images.

How do you choose the format of the image ?
Put simply, if it’s an illustration, use PNG, if it’s a photo, use JPEG. Output the image at the right size. Oftentimes, I see scaled images on websites shown in 300PX with the actual image being 2000PX or more.
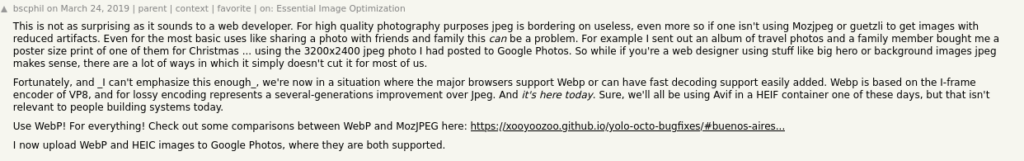
Some folks argue that WEBP is better than JPEGs. Jyrki Alakuijala, one of the creators of WebP, on WebP vs JPEG:
- For high quality photography, I (and butteraugli) believe that JPEG is actually better than WebP.
- Below JPEG quality 77 WebP lossy wins, above JPEG quality 77 JPEG wins (for photography).
- This was based on the maximum compression artifact in an image — averaging from 1000 images.
However, in defense of WEBP, they also support transparency and animation.

From Chrome 76 and Firefox 74, you can use the loading attribute to lazy-load images without the need to write custom lazy-loading code or use a separate JavaScript library.
Use the loading attribute to completely defer the loading of off screen images that can be reached by scrolling:
<img src=”image.png” loading=”lazy” alt=”…” width=”200″ height=”200″>
Best practice for image optimisation are
- Name your images in plain language
- Use keywords in description and titles
- Optimise alt attributes to have an impact, don’t keyword stuff
- Choose image dimensions wisely to fit the element on your page
- Reduce the size of all images to make your page load faster
- Pick the right file types like JPEG for better quality
- Improve JPEG quality using web and devices format
- Optimise your thumbnail images for social media sites using OGP
- Use image sitemaps to better inform search engine crawlers
- Don’t place multiple images on a page or blog post unless each provides impact
- Test your image optimisation through sites like Screaming Frog and Xenu
- Lazy load your images and videos
Descriptive, keyword-filled file names are important to helping search engine crawlers understand what’s in the photo. This borrows from the concept of friendly URLs.
If the crawler can understand the subject matter of the image, it can quickly determine how relevant your content is to certain queries being searched by users.
Your filename may be “IMG_722011.JPEG,” so change your image filenames to reflect what they are about. For example, an image about a wedding in Melbourne on a beach might look like “Melbourne_Beach_Wedding_2018” when it is renamed. This helps provide more SEO value to your images inherently.
You wouldn’t want to use “wedding-1.jpg” or “wedding-2018” as these are generic.
Compress Images
Start with ImageOptim, a powerful tool that reduces image size while preserving visual integrity.
- MozJPEG (q=80 or lower) for JPEGs, with Progressive JPEG support
- pngquant for PNGs, stripping metadata with –strip
- SVGO for SVGs
Replace bulky animated GIFs with H.264 videos (or WebM for Chrome, Firefox, and Opera). If needed, use Giflossy or Guetzli for higher quality, but be mindful of CPU cycles and encode times.
Leverage browser support for various image formats via the Accept request header. Serve formats like lossy WebP to compatible browsers (e.g., Chrome) and fallbacks like JPEG/PNG to others.
Utilize tools that generate and serve srcset breakpoints. In Blink-based browsers, employ client-hints for automated resource selection. Respect users’ ‘data savings’ preferences by honoring the Save-Data hint, shipping fewer bytes and enhancing their mobile experience.
Minimizing image file sizes is crucial for a seamless network experience, especially on mobile devices.
