What is anchor text?
Example as a hypertext link
<a href="anchor-text.html">anchor text</a>Example as a named locations for use as target for links
<a name=anchor>anchor text</a>The anchor text marks the beginning and end of the hyperlink text.
The main attributes of anchor tag are as follows
- HREF – URL for linked resource
- NAME – allows the anchor to be the destination of a link
- REL – used to describe relationship
- REV – same as REL but the semantics are reversed
- URN – specifies the uniform resource number for a document
- TITLE – value of the title of the document
- METHODS – comma separated HTTP methods
Anchor text provides users with descriptive or contextual metadata about the target resource, offering a hint about the content of the linked webpage. The anchor text may be semantically related to the URLs path, query parameters, or fragment identifier, but this correlation is not always present, as the anchor text is a separate entity from the URLs textual representation.
Setting anchor text is up to a publisher and hence open to manipulation. Using descriptive and contextual anchor texts is an SEO best practice.
Why is anchor text important?
Anchor text has historically being very important in SEO because it is heavily weighted in search engine algorithms.
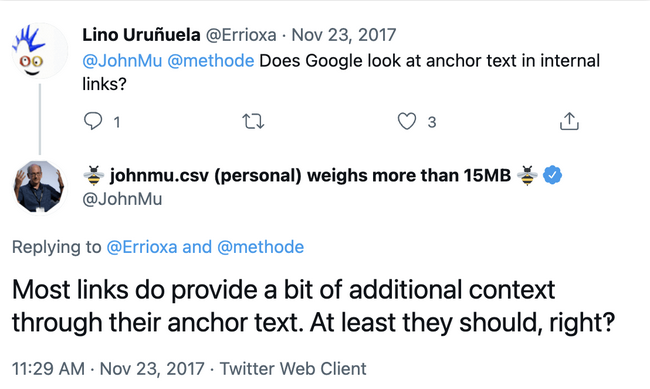
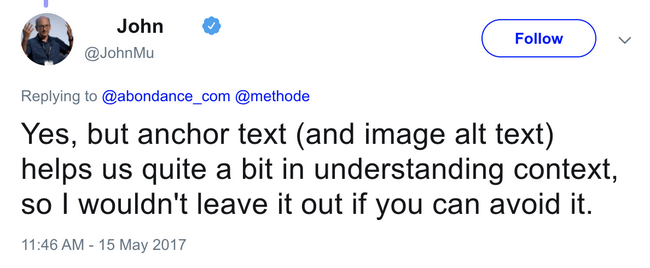
In early 2017, an online discussion about anchor text with John Mueller yielded some insights about Google’s stance on anchor text.

This insight was in line with the HTML specification documents where anchors were originally used to link words relevant to the landing page.

Anchor texts are also useful to create a cohesive internal linking structure and to provide users with a map of the site and topical relevance of the site.
A number of research papers have been published around anchor text analysis and found that the rankings of a page and anchor texts linking to that page are strongly co-related.
There are 7 main types of anchor texts
- Exact match: An anchor text that matches the title of the document being linked. For example, “Shopify SEO Agency” is an exact match because the linked page is about “Shopify SEO Agency”
- Partial match: An anchor text that partially mirrors the term and includes other keywords for the document being linked. “Shopify plus SEO agency” is a partial match anchor when linking to the Shopify SEO Agency page.
- Naked Link: An anchor text that uses a URL instead of the text. “https://mojodojo.io/” is a naked link anchor text.
- Images: An alt attribute of an image linked to a URL is used as an anchor text. Apply proper alt attributes to images.
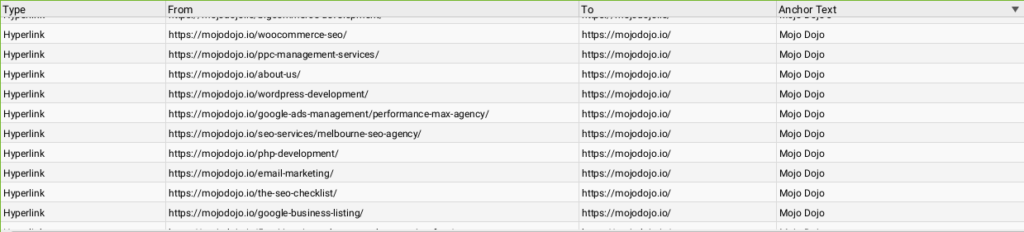
- Branded: An anchor text that uses brand as an anchor. “Mojo Dojo” is a brand anchor text.
- Generic: An anchor text that uses generic words or phrase. “here” or “this link” are anchors that are generic. Generic anchors don’t aid with usability or user experience and should ideally not be used.
- Empty: When you link an image to a URL with a missing alt attribute, the anchor text is considered to be empty.
Most common SEO tools like screaming frog, Ahrefs and others will provide you with anchor text analysis.
Best practices for anchor texts
An anchor text is considered relevant when it provides context to the page it is being linked to. Use relevant text, focus on being specific and avoid stuffing it with many keywords to spam the search engines or game the SERPs.
1. Write anchor text relevant to the landing page
Consider the browsing experience of your site visitor. Would a sneaky anchor text make you feel tricked ?
How would you feel if the anchor text is “best SEO agency Melbourne” but then links to a page about Google ads.
A good example is our “WooCommerce SEO Services” page. The anchor matches the title of the page and also the subject of the page.
If you use a tool like screaming frog, you can use the individual link report to get all the anchors pointing to that link.
Start a screaming frog crawl > click the URL you want to see anchor texts for > bottom panel click inlinks

2. Avoid keyword stuffing your anchors
Anchor text diversity is crucial but not at the cost of keyword stuffing, a technique considered a violation of Google’s Guidelines and against the best practices of user experience.
Keyword stuffing occurs when anchor text is manipulated to excessively repeat target keywords, aiming to manipulate search engine rankings. This often leads to:
- Over-optimisation: Excessive keyword usage in anchor text can trigger algorithmic penalties, as search engines detect unnatural linking patterns.
- Loss of credibility: Repeatedly using the same anchor text can make links appear spammy, reducing the credibility and trustworthiness of the linking page.
- Reduced link equity: Excessive keyword usage can dilute the link equity distributed to the linked page, diminishing its ranking potential.
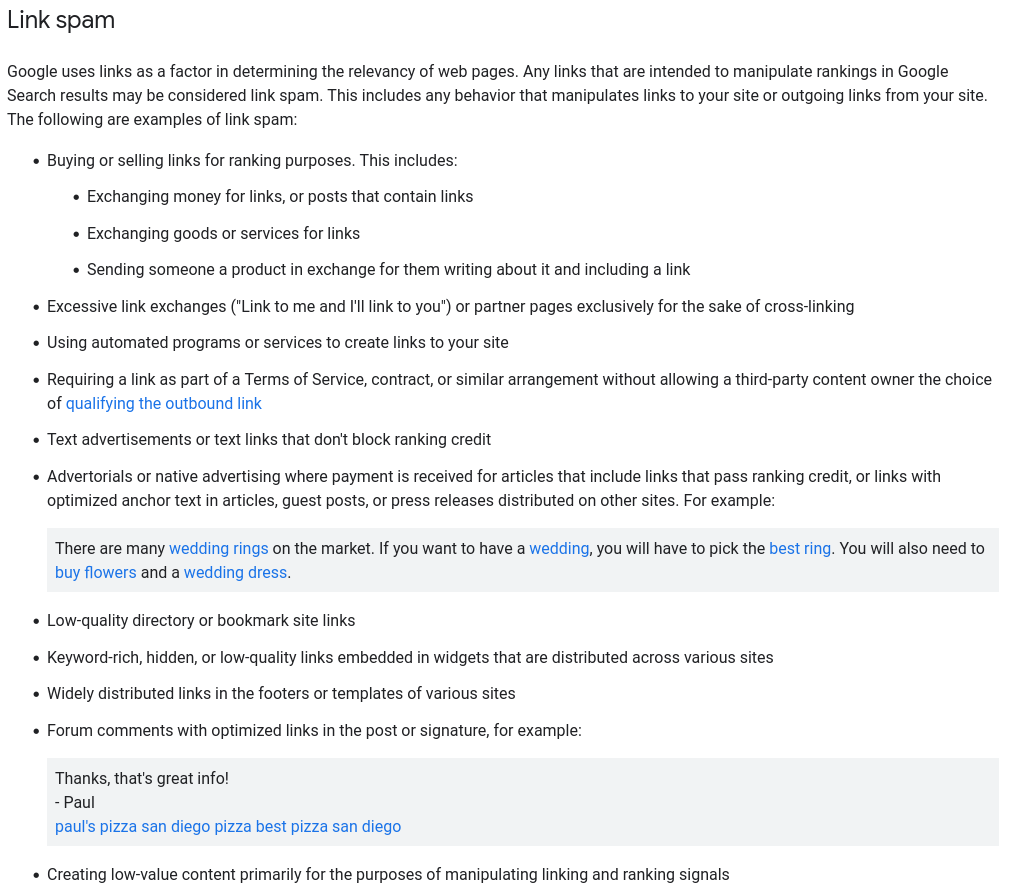
Google lists a number of examples of what constitutes link spam.

Linking out without a clear purpose of intent makes your website look spammy and triggers link equity dilution. Penguin algorithmic update in 2012 was designed to target sites with “over optimisation penalty”.
3. Diversify your anchor texts
When linking internally or externally, it is important to diversify your anchor texts with a range of variations around the main keywords or title of the document being linked.
For example, linking to the page about optimizing images – “image optimisation best practices” and “best practices for image optimisation” are reasonable anchor texts.
