Did you know that more than half the entire global population (59%) now uses social media?
So, there is a strong likelihood that a large percentage of your target audience is active on social media platforms. This is regardless of your industry, business, products, and services.
There is no denying that social media can be a powerful marketing tool.
This is especially true when it comes to promoting websites.
They offer businesses a chance to tap into audience attention where it is already focused (social media) and entice them to visit your site.
But doing this is easier said than done.
With so much noise on social media, it can be tricky to get your links seen, shared, and clicked.
This is where Open Graph meta tags come.
Helping you to make social media links to your website more visually appealing. In turn, this supports your efforts to stand out from the crowd and generate clicks.
After all, it doesn’t matter how great your website and content are.
If you cannot convince people to navigate to your site via methods such as social media. It will be impossible to sell them your product or service.
In this article, we explore what Open Graph is and exactly why it is so important.
We also cover how to apply Open Graph meta tags to your own website to generate better results.
What is Open Graph?
Before we dive into some of the technicalities of how to apply Open Graph to your website, let’s define what it is.
Open Graph is an internet protocol.
Created by Facebook in 2010. The purpose of the protocol is to offer websites an easier way to integrate with Facebook.
This allows them to display rich graph objects with the same features as Facebook objects.
By standardizing the use of metadata within a webpage, it can be easily read and translated by social media platforms.
Although Open Graph was created by Facebook, Open Graph meta tags are also used by other social media platforms such as Twitter, TikTok, LinkedIn, and Pinterest.
What are Open Graph Meta Tags?
In the last section, we established what the Open Graph protocol is. You may be wondering exactly how you use this on your website.
The process is fairly simple to follow for those that have knowledge of building and managing websites.
fTo benefit from Open Graph, you need to apply Open Graph meta tags to your website. Meta tags are small snippets of code.
They help communicate key information about the content on your page.
When you apply the Open Graph meta tag to your site, you will be able to control how your URLs are represented on that social media platform.
Like most meta tags, you will need to include the Open Graph meta tag in the <head> section of the website.
First, you will have to signal to social media platforms that the following information is for their attention.
You use this by using the og: tag. You then need to tell them what the following information is to be used for. Such as ‘title’, ‘description’, or ‘image’. Finally, you provide them with the exact content you want them to display.
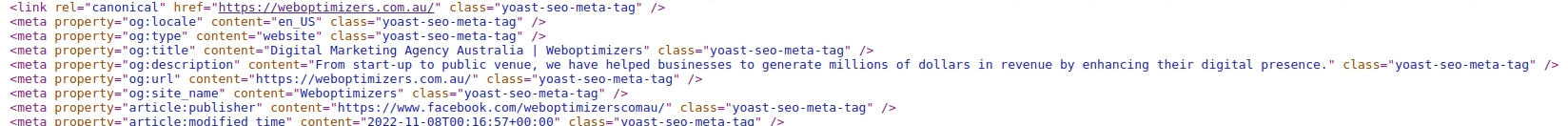
Here is an example of this in action for this page:
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />
<meta property="og:description" content="Learn about Open Graph meta tags and their benefits." />

As you can see, the information you provide doesn’t have to be exactly the same as the information on the page. We have used a different title. We will explore why this is important later in this guide.
Why are Open Graph Meta Tags Important?
It should come as no surprise that using Open Graph meta tags is important.
Especially when it comes to properly representing your website and its content on social media platforms. After all, the primary goal of the majority of website content is to be consumed and shared amongst its target audience.
Using the Open Graph meta tag will help you create appealing content previews that serve three key purposes:
- Grabbing the attention of interested individuals on their social media feeds
- Communicating the subject of the content available on the linked URL
- Compelling those individuals to follow the link
But what happens when you don’t use Open Graph meta tags?
If you fail to use the Open Graph meta tag, you may get lucky.
Most social media platforms attempt to create an accurate and compelling preview based on the information they can find.
This means your preview may look great anyway.
Yet, often social media platforms are unable to find the best information to include. This can lead to previews including poor or placeholder information and images.
As Open Graph meta tags are easy to apply to your website, it is best to always include them. Doing so will ensure that your previews look great every time.
Type of Open Graph Tags
Facebook details many types of Open Graph meta tags that can be used to help communicate information about your web pages. However, you don’t really need to know all of them in order to benefit.
Below, we walk you through the most common/beneficial Open Graph meta tags:
Open Graph: URL Meta Tag
Tag = og:url
The Open Graph URL meta tag should contain the canonical URL for your page. Facebook state:
“This should be the undecorated URL, without session variables, user-identifying parameters, or counters.”
This is important because all likes and shares of that content will aggregate at the given URL.
So, the URL you use will be the one that gets all the benefits of being posted on social media. If you fail to share the canonical URL you will dilute your marketing efforts.
Facebook provides this example:
“mobile domain URLs should point to the desktop version of the URL as the canonical URL to aggregate Likes and Shares across different versions of the page.”
Open Graph: Title Meta Tag
Tag = og:title
This tag will tell social media platforms the best title to display in your previews.
Best practice suggests that you use the title or a shortened title of your article. This should be without any branding such as your site name.
For example, instead of:
<meta property="og:title" content="Open Graph Meta Tags: A Complete Guide - A Blog About SEO by MojoDojo" />…we would simply use…
<meta property="og:title" content="Open Graph Meta Tags: A Complete Guide" />You don’t have to use the same title in your og:title tag as you do on your physical page.
This can be beneficial. It will allow you to focus on gearing your actual page title toward SEO. Then you can change your title to make it more shareable and clickable on social media.
Another best practice to consider is to keep your title short (around 40-60 characters).
Open Graph: Description Meta Tag
Tag = og:description
The Open Graph description tag is much as it sounds.
It is a tag that is used to add additional context to your preview. This can be used as an opportunity to make your content more desirable to click on.
For this article, we would use something like the following og:description:
<meta property=”og:description” content=”Everything you need to know about Open Tag meta tags. Plus, learn how to apply them to your website” />
Your description allows you to add further context to your article title.
Make it as compelling as possible, convincing readers to click on your link. Facebook recommends that you keep your description as short as possible – ideally between 2 and 4 sentences.
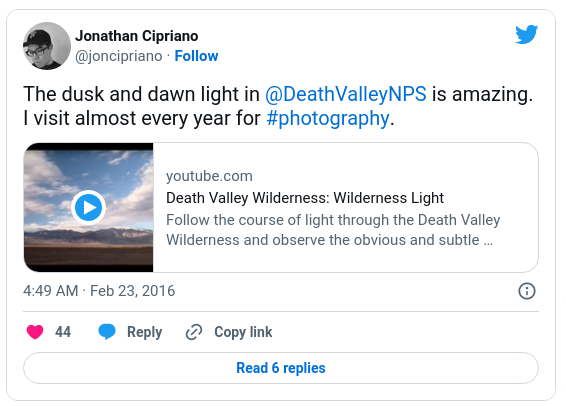
The Open Graph description will be displayed below the title in the preview used on social media.

Open Graph: Image Meta Tag
Tag = og:image
The Open Graph image meta tag will direct social media platforms to the URL of the image that you want to be included in your preview. It is an important aspect of creating a compelling page preview for use on social media. This is because the image you use is going to help you grab potential website visitors’ attention. It is also the most obvious element of your preview, taking up the largest amount of space.
It is worth creating custom images for use on all sharable pages of your website. You can use your image to add more context. Further explaining to the reader what they will find when they click your link.
Facebook offers the following guidelines for creating the best preview images:
- 200 x 200 px (minimum allowed)
- 600 x 315 px (minimum recommended)
- Image file size must not exceed 8MB
- Images at least 1200 x 630 pixels (best for display on hi-res devices)
Open Graph: Locale Meta Tag
tag : og:locale
The Open Graph locale tag will help social media platforms identify which language your content is being served in. Typically, this will default to en_US, so there is no need to use this tag if this is correct for your content.
You must change this if your content is primarily directed at another location. This is true even if your content is directed to other English-speaking countries. For example, you may need to use en_UK.
The tag og:locale:alternate can be used if you have multiple language translations available.
Website “Type” Tags
The Open Graph type meta tag deserves a section all on its own. This is because it is an essential piece of information that social media platforms use to determine how to deliver your content preview.
The “type” you use will depend on the main content you are directing people to with your URL. Examples of types include:
- Website
- Article
- Video
- Image
- Music
- Profile
The website you are linking to may fit into several of these categories. For example, you may be linking to a “website” which is also an “article” that has a “video” in it. However, you will want to pick the type which best makes sense for the page.
So, if your page is primarily focused on the video, then use “video”. But if the page is more about the written content then you should use the “article” tag. “Website” is best used for more generic pages.
The Open Graph meta tag for type would look something like this:
<meta property="og:type" content="article" />
Or
<meta property="og:type" content="website" />Which Open Graph Tags to Use?
Which Open Graph tags are best for you to use will depend on several factors. There are many tags to choose from. The usefulness of each depends on your own unique scenario.
However, there is no need to overcomplicate it.
For most scenarios, the following tags will cover your bases:
- og:title
- og:type
- og:image
- og:url
You should use these tags on every webpage you want to or think may be linked to on social media. Keeping them unique will ensure that your social previews will stand out from the crowd.
How to Test Open Graph Tags?
We have established a few essential aspects of Open Graph so far in this article:
- What Open Graph is
- Why it is important
- How to add Open Graph tags to your website
Once you have followed step three, you will need to test your tags. This will ensure that they are working, look fantastic, and are communicating what you want to communicate.
The best way to test your tags is to simply use the dedicated tools provided by the top social media platforms:
Each tool works in a similar way. Once you input your URL, it will show you how your page will look when shared on that platform. Here are some things to check:
- Does the information (URL, title, description) match up to your Open Graph tags?
- Does the image match the image URL you have provided?
- Is the image good quality?
If the information in the preview doesn’t match up to the Open Graph tags you have used, there may be an error in your code that needs remedying. Once fixed, you will need to resubmit your URLs on the tools we provide above.
Open Graph Tags: Summary
It is clear that Open Graph tags are important. Especially when it comes to ensuring your website is well-represented online. Adopt the tips we have provided in this guide. This will help you avoid the wrong information pulling into your social media previews.
Using the Open Graph approach can also help you create previews that are compelling. This will help increase the clickability and shareability of your content.
